
WebView組件是一個全稱為Android System WebView的組件應用,為安卓的生態系統提供重要強大的功能服務,能夠用于對各種網絡請求的展示,因此用戶還可以使用本軟件對使用界面的字體等內容展示形式進行自定義的設計,支持在瀏覽器軟件上使用本組件,能夠為你的瀏覽器使用體驗提供更加豐富優質的使用效果,更加便捷瀏覽各種網頁的內容。
webview是一個可視化的組件,是作為原生APP的視覺部分。可以內嵌在移動端,實現前端的混合式開發,大多數混合式開發框架都是基于WebView模式進行二次開發的。比如:APIcloud、uni-app等等的框架。
一、入門知識
1、我們通常是用瀏覽器來瀏覽網頁,你很清楚的知道你正在使用瀏覽器,要么是PC客戶端,要么是手機上的app。但是webview是一個嵌入式的瀏覽器,是嵌入在原生應用中的,你可能都意識不到你在用瀏覽器。
2、傳統瀏覽器分為兩個部分,UI(地址欄、導航欄)和瀏覽器引擎。webview就是原生應用中的瀏覽器引擎。
3、webview只是一個可視化的組件,是作為原生APP的視覺部分。
4、用webview展示的內容是不需要存儲在本地的,可以直接從服務器獲取。
5、這種靈活性打開了瀏覽器端的web應用和希望展示在原生應用中的web應用代碼直接可重用的世界。
6、運行在webview中的JS代碼有能力調用原生的系統API,沒有傳統瀏覽器沙箱的限制。
7、沙箱的存在是因為,你永遠不能完全信任加載的web內容,所以不能允許它調用原生的系統API。而在webview中開發人員通常可以完全控制加載的內容,惡意代碼進入并在設備上造成混亂的可能性很低。
8、在webview中,JS代碼可以跟原生應用代碼相互通信,也可以調用原生API集成酷炫的系統級功能,如傳感器、存儲、日歷、聯系人等。
二、用法
1、作為APP內置瀏覽器,顯示鏈接的內容。
2、用來顯示廣告。
3、完全承載APP內的所有交互。從技術角度看這些仍是原生應用,但它做的唯一原生操作就是托管webview,這種應用被稱為混合應用。從部署和更新的角度來看,混合應用非常方便。
4、作為原生應用的擴展。許多原生應用會提供加載項或擴展程序來擴展其功能,由于web技術的簡單性和強大,這些加載項和擴展通常以HTML、CSS、JS而不是C++、C#或其他來構建。
三、精髓
webview其實只是一個再應用中設置好位置和大小的瀏覽器,而且不會放置任何花哨的UI。
在大多數情況下,除非你調用了原生API,否則不必在webview中專門測試web應用。
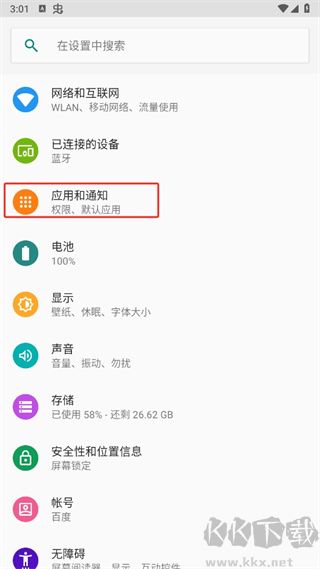
1、打開手機設置-應用和通知管理

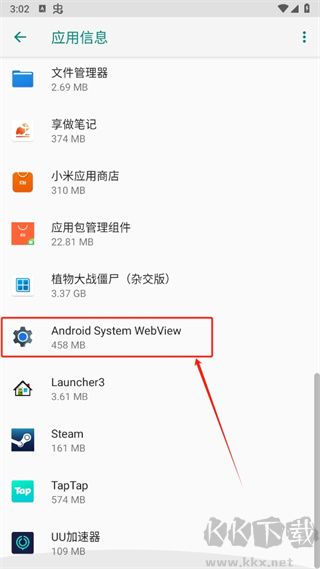
2、在已安裝應用列表中找到“android system webview”

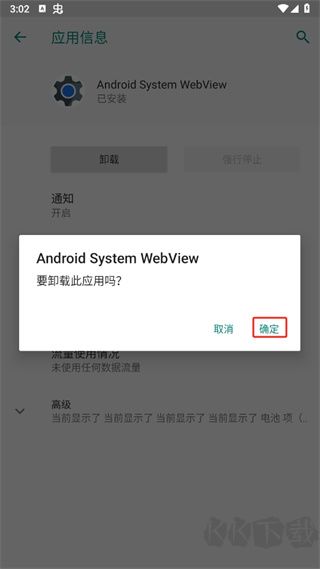
3、在打開的應用信息頁點擊卸載

4、確認卸載此應用

WebView文件夾通常用于存放與WebView相關的文件,如果您不需要在應用程序中嵌入Web內容或使用WebView提供的任何功能,那么您可以刪除WebView文件夾。刪除后,如果您的應用程序依賴于WebView,可能會導致應用程序無法正常工作。因此,在刪除之前,建議您仔細考慮是否真的需要WebView文件夾及其內容。
對于電腦中的Webview文件夾,它可能是由安裝的軟件生成的,也可能是第三方軟件生成的不必要的文件。如果您確定不需要這些文件,可以刪除它,因為它只會在您的電腦上多出一個文件夾,而不會有其他危害性。刪除后,這個文件夾通常不會再重新生成。
WebView官方版作為一個強大的Android操作系統組件,為用戶和開發者帶來了諸多便利。它不僅能夠提升用戶的網頁瀏覽體驗,還能夠豐富應用的功能和交互方式。同時,WebView官方版還具備高效的性能表現和良好的兼容性,使得它在市場上備受青睞。WebView官方版提供了豐富的API接口和定制功能,使得開發者能夠輕松實現網頁與原生應用之間的數據交互和功能調用。這不僅能夠提升應用的競爭力,還能夠滿足用戶多樣化的需求。
android的WebView組件可以說是相當的強大,現將項目中經常用到的幾個功能總結如下:
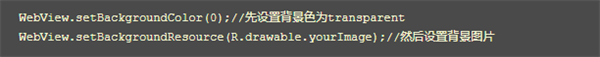
一、背景設置
WebView.setBackgroundColor(0);//先設置背景色為transparent
WebView.setBackgroundResource(R.drawable.yourImage);//然后設置背景圖片

二、獲得WebView網頁加載初始化和完成事件
步驟:
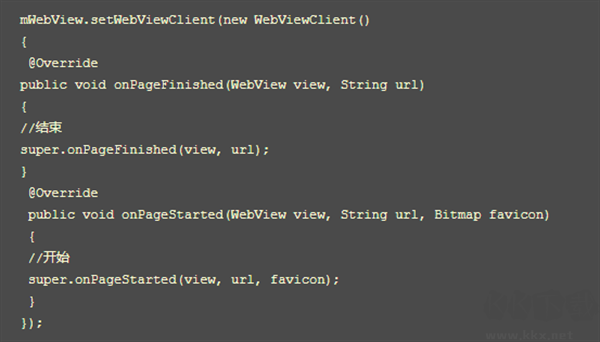
1、創建一個自己的WebViewClient(繼承 WebViewClient 類)如WebViewClient
2、重載里面的 onPageFinished(WebView view, String url)方法,(webview加載完成會調用這個方法),這個方法放自己想要做的事情,在webview加載完成以后
3、關聯你自己的webviewclient 與 webview 通過 這個方法:webView.setWebViewClient( new WebViewClient();

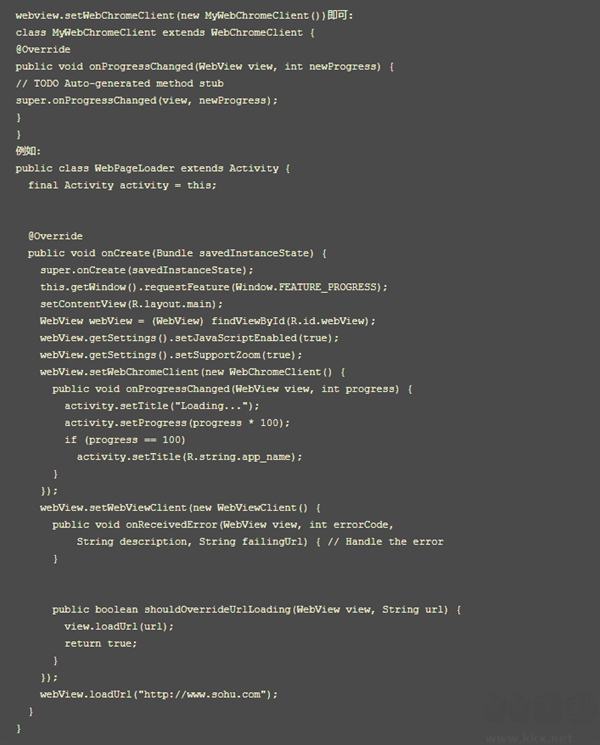
如果需要監視加載進度的,需要創建一個自己的WebChromeClient類,并重載方法onProgressChanged,再

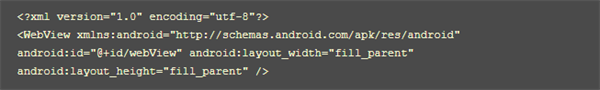
布局文件:

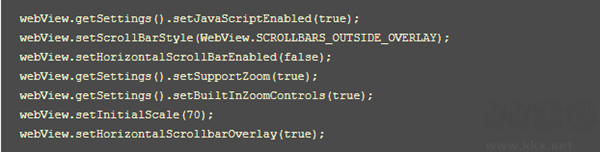
要注意的是,其中的webView的一系列用法,比如 webView.getSettings()。setJavaScriptEnabled(true);設置可以使用javscript;

等等,具體參考API
而進度條的使用是在new出一個setWebChromeClient后,可以在內部類中寫 onProgressChanged事件
總結:在WebView的設計中,不是什么事都要WebView類干的,有些雜事是分給其他人的,這樣WebView專心干好自己的解析、渲染工作就行了。
WebViewClient就是幫助WebView處理各種通知、請求事件的,具體來說包括:
onLoadResource
onPageStart
onPageFinish
onReceiveError
onReceivedHttpAuthRequest
WebChromeClient是輔助WebView處理Javascript的對話框,網站圖標,網站title,加載進度等
onCloseWindow(關閉WebView)
onCreateWindow()
onJsAlert (WebView上alert是彈不出來東西的,需要定制你的WebChromeClient處理彈出)
onJsPrompt
onJsConfirm
onProgressChanged
onReceivedIcon
onReceivedTitle
上面就是WebView組件 v131.0的介紹了,本站下載資源均來源網絡,不存儲任何下載資源,如有侵犯您的權益或者資源有問題,請及時聯系我們,更多webview相關資訊及軟件,請關注收藏淺藍下載站。